This is a guest post by Ed Arenberg. Ed built one of the top entries at the HyperTrack hackathon at API World 2017 in San Jose. Here is the demo video.
Introduction
Augmento is a platform for realizing a social path time machine. This allows people to record paths and view paths created by others, where the path is annotated with social posts (tweets, pics, etc.). To create a path, turn on "record" and use your phone in a normal manner, posting to social services as desired. Stop recording when done. This path can be shared to others and viewed by their followers. Viewing presents an Augmented Reality display with a time scrubber to scan through and follow the path history. Social posts along a path are marked in the augmented reality display and can be interacted with by tapping.
Technology
Tracking a user’s activity without impacting a device’s performance or battery consumption is a challenging task. Augmento leverages HyperTrack technology to handle this difficult process. Integration was easy. After setting up the app on the website and getting the app keys, adding a cocoapod and a few Info.plist entries, there were just a few lines of code to get integrated.
HyperTrack.initialize("<app_key>")
HyperTrack.requestAlwaysAuthorization()
HyperTrack.requestMotionAuthorization()
No need to deal with authorization requests / responses, location tracking code, or background processes.
Setting up to track a user just needs to establish the user identity on the HyperTrack service. We can use any identifier such as a UUID, and some personal info to create the user. Augmento manages its own users, the personal info isn’t needed, so we can use some generic data.
let userName = "Ed"
let phoneNumber = "<generic>"
let aguid : String? = UserDefaults.standard.value(forKey: "AG_UID") as? String
let lookupID = aguid ?? UUID().uuidString
UserDefaults.standard.set(lookupID, forKey: "AG_UID")
HyperTrack.getOrCreateUser(userName, _phone: phoneNumber, lookupID) { (user, error) in
if (error != nil) {
let ac = UIAlertController(title: "Create Error", message: error?.errorMessage, preferredStyle: .alert)
ac.addAction(UIAlertAction(title: "OK", style: .default, handler: nil))
self.present(ac, animated: true, completion: nil)
return
}
if (user != nil) {
if let b = self.view.viewWithTag(1) as? UIButton {
b.isSelected = HyperTrack.isTracking // Adjust active button
}
}
}
Recording a path is as simple as starting and stopping HyperTrack tracking:
@objc func trackHit(button:UIButton) {
button.isSelected = !button.isSelected
if button.isSelected {
HyperTrack.startTracking()
} else {
HyperTrack.stopTracking { error in
guard error == nil else { return }
self.savePlaceline()
}
}
}
func savePlaceline() {
HyperTrack.getPlaceline(completionHandler: {placeline, error in
guard let seg = placeline.segments?.last else { return }
guard let poly = seg.timeAwarePolyline else { return }
guard let coords = HyperTrack.poly2TimeCoords(timepolyline: poly) else { return }
guard let first = coords.first else { return }
< Save poly and related info to backend >
})
}
With only a little code, Augmento can now fully record a user’s path (placeline) on demand. The Augmento backend service handles linking up your social posts with points in your placeline. The app can then focus on its main features of displaying and interacting with a social path.
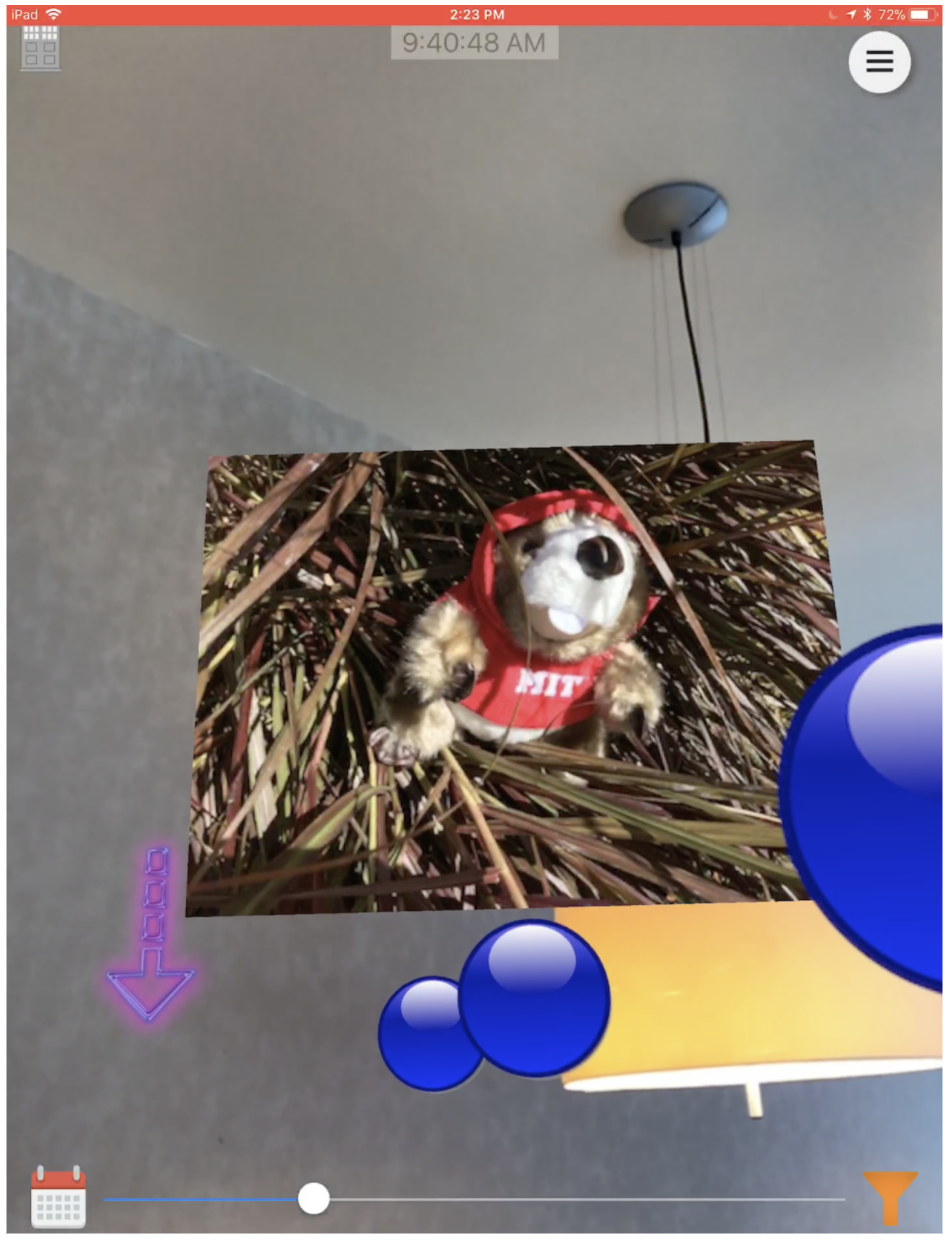
The display of a path is performed in augmented reality using Apple’s ARKit. We know the user’s location and can load up local social paths either by date or user. Once loaded you can scrub through the social path, following along and interacting with the social elements. Here’s a sample display. Note that the image was taken from a demo performed indoors, so the AR scene shows a room, not the actual outdoor space. For the demo your location was offset to the social path start so it could be followed without having to be there.

The blue dots represent the current subset of the path being viewed. Moving the slider scrubs through the path. Social media appears floating above the dots at the associated point in space and time. As you scrub through the path, the associated social content appears and disappears along with the path dots.
Select the calendar button to choose a date to view. The menu button gives you access to share features, followers and those you follow. The track on/off button is in the upper left.
Augmento was created in a single day at the API World 2017 hackathon. I was able to demonstrate all of the main features of Augmento. There is still much to do, but thanks to HyperTrack I was able to fulfill the main feature of the app in recording and reviewing social paths.
Ed Arenberg
CTO, EPage
arenberg@epage.com



