We have a lot of exciting news for you! Many asked for a React Native quickstart, improved webhooks, and embeddable views. Today, we’re delivering!
📦 React Native: Quickstarts now available
You can now jumpstart your React Native integration using the new quickstart.
👌 Webhooks: Device updates
You can use three new types of webhooks:
- Activities: when a stop, walk, run, cycle or drive happens
Outages: when permissions are denied for your app, disabled for the device, and more - Status updates: when the network disconnects and reconnects, the battery goes low or is charging

🚗 Webhooks: Activity summaries
You can now receive segment summaries for drives, stops, outages and more.

💻 Dashboard: Embed and share views

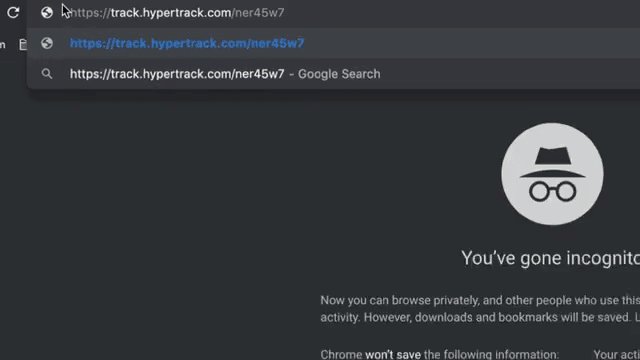
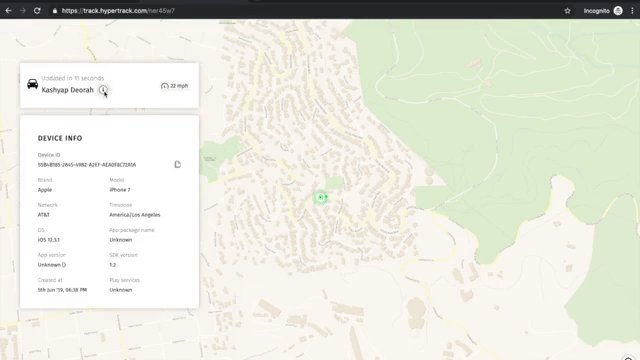
You can now embed Live and History views for a single device and all devices. You can also share Live views over a public URL. The code button on the right top corner of the dashboard views gives you ready-to-use links to make your life easy. You can also use the Live API to obtain the links programmatically.
🔝 Submit your feature requests
You can now see our roadmap, cast your vote or submit a new feature request on our product board. Please take a second and tell us what we could build next to make your life easier!
We’d love to hear from you: please comment to this post and tell us what you think.




