You can now build your own live location tracking dashboard with ReactJS. Before this, HyperTrack dashboard views were available to embed as iframes and that will continue to work. To customize your dashboard experience–swap out the map layer, change the icon, add tool-tips, swap out the device list, and more–use this newly released React Views module.
What's your use case?
Businesses tracking workforce on the move with HyperTrack have different needs. Oil pumpers servicing stations in the middle of nowhere want to map using satellite view. Urban gig workers want higher density street and place labels in their maps. Logistics fleets with trucks on-the-move want a map where roads show up prominently, and the map is clean of place labels. Some find it easier to see their asset labels with custom icons all on the same map, while others like the map clean with a click through to see details.
Now you can choose what you want!
Let me show you
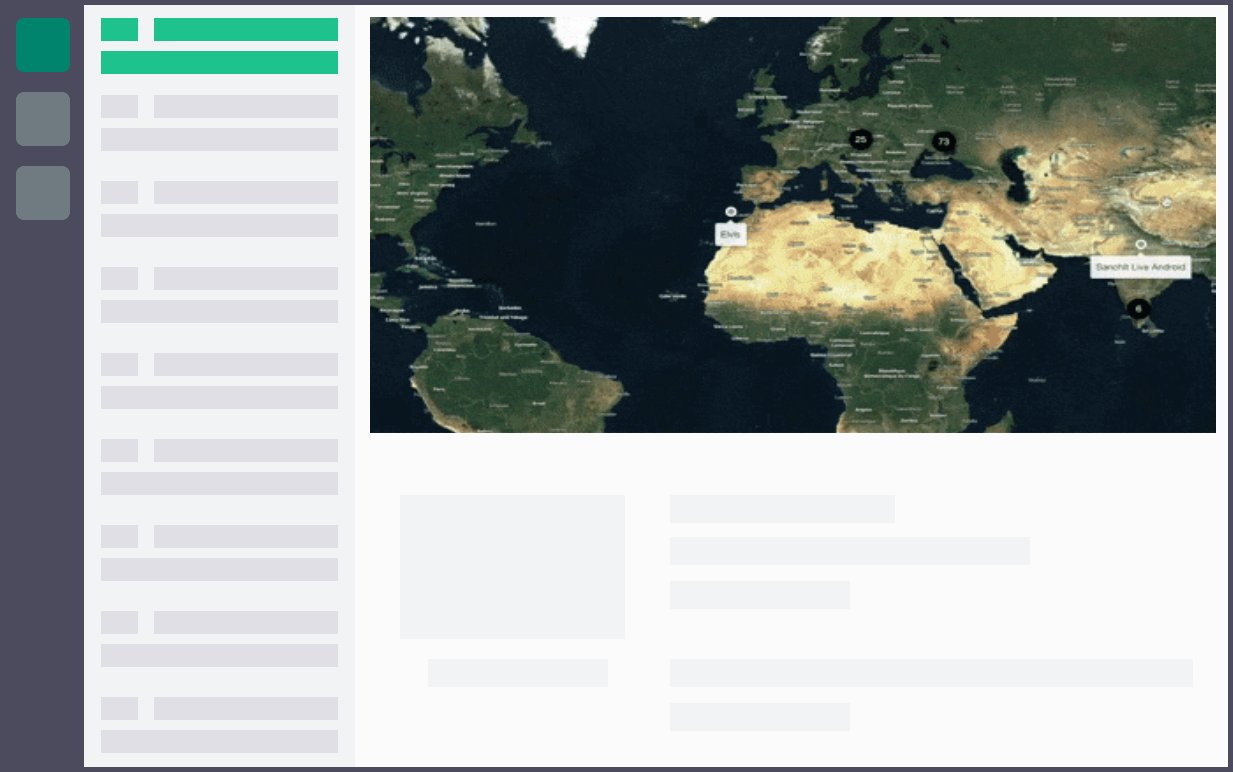
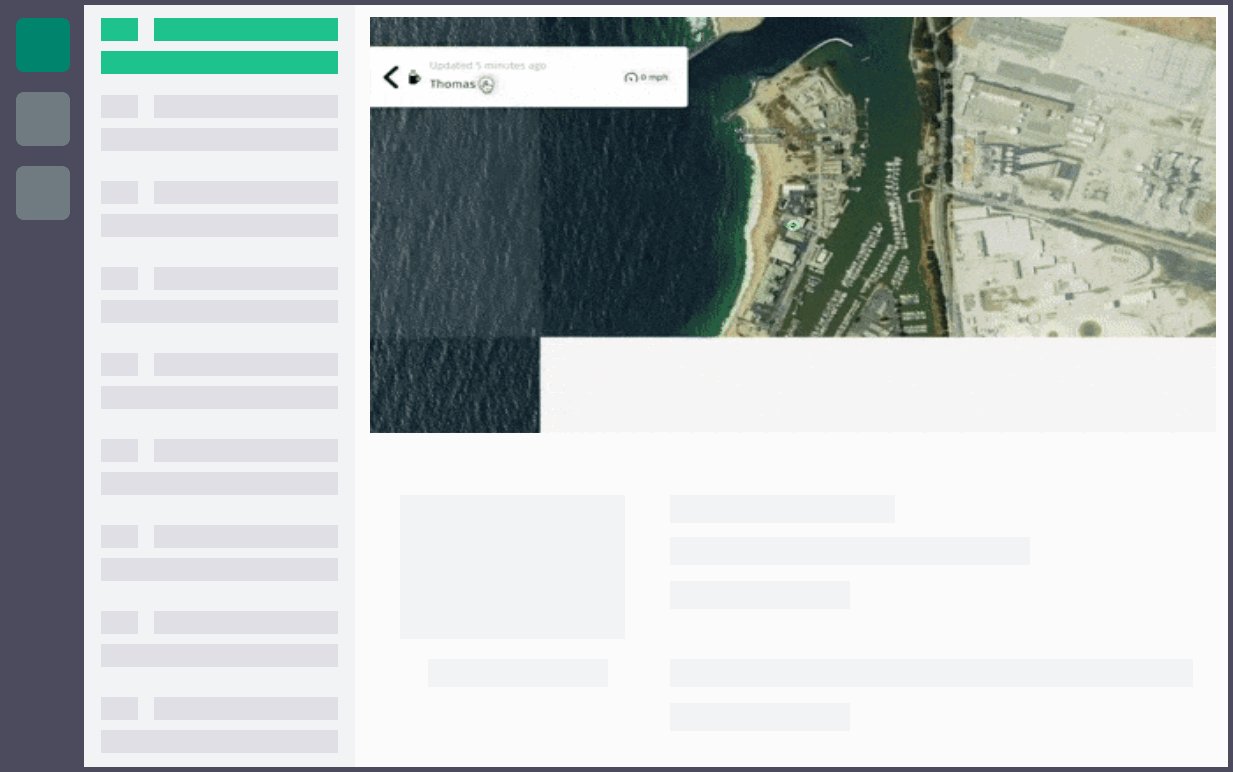
We built this web app for you to play around with these customizations before adding them to your dashboard. Add your account publishable key to see the HyperTrack dashboard that you know and love. Then play around with the toggles and dropdown to see how the map looks.

This is a big step, yet only the first step!
With this module
- Customers who built their live location dashboard using webhooks can now go serverless. Ingesting high volume of real-time location pings from HyperTrack, then building a server to front-end pipe for real-time data is non-trivial infrastructure. This module gives you more control than embeds, and lets you go serverless. You can still get your data as daily exports on your servers for analysis.
- Customers who built their live location dashboard using embeds can now build customization. With a bit more effort, you get much more rewards. Customers using embeds wanted to make simple changes to how their views looked, and this is the way to start doing that.
- Customers who used live location data through webhooks, APIs and exports can now build views. Building applications to that trigger business logic and workflows using live location data and movement context are useful. Consuming this data visually makes the experience richer.
Coming up
- Trip tracking. The views module customizes live views for devices on a map, including all devices, single device, and interactions between them. Live trip views, including all active trips, single trip, and interactions between them are coming up soon.
- History. The module will add views for completed trips, and aggregate data for those trips including time spent at geofences and destination, routes taken between them, and time for which device was inactive or disconnected.
- Using metadata to customize filters. Customers with thousands of assets organize their fleets in various ways. This is added as metadata for the device. Views module would allow restricting views (for operations supervisors or end customers) using that metadata.
Driven by you - our community
Thanks to your votes on our product board, we understood how important it is to support customizations through Javascript front-ends. Equipped with your input, we designed an easy-to-use module that gives you an out-of-the-box experience with the flexibility you need. Special thanks 🙏to Eric Geiler at AB Courier for his active feedback and engagement.
Summary
In sum, you can use the ReactJS module to:
- Display all your tracked devices in one view
- Display a single device view with details like location, activity, battery status, and more
- Set the default map layer (streets, satellite, or hybrid) and even provide your own map tile from providers like MapBox or Google Maps
- Replace assets like activity or status icons to fit into your product experience
- Hide or show individual UI elements like tooltips (device id/name), device list with search and filter options, and the device info card
Head over to our sample app to explore the module and customize it to your own needs.
Don’t forget to tell us what you think and cast your vote for the next feature you want to see on our product board!




