We were encouraged when the developer community went nuts with the open-source Uber-for-X sample app built with HyperTrack in 2017. Since then, we've only seen more and more demand from ride-sharing, gig-economy, and Uber-for-X apps using HyperTrack for live location. We followed up with the open-source ride-sharing sample projects (iOS, Android) built with HyperTrack v3. And once again experienced a great response from the developer community.
A lot had happened since 2017: we revamped our entire platform, more cloud services went serverless, and SpaceX achieved the world's first reflight of an orbital class rocket!
Disclaimer: HyperTrack doesn't track rockets… yet!
Android and iOS improved their location and activity transition APIs on the device. HyperTrack SDKs kept pace with these changes so our users could remain focused on their core business.
AWS improved its managed services offerings for storage, compute, and databases. HyperTrack cloud APIs kept pace with these changes so our users could remain focused on their core business.
While we made these changes and made them available through our product, the Uber-for-X sample app lagged behind. In fact, revamping the sample app had been the most requested feature from our users by far!

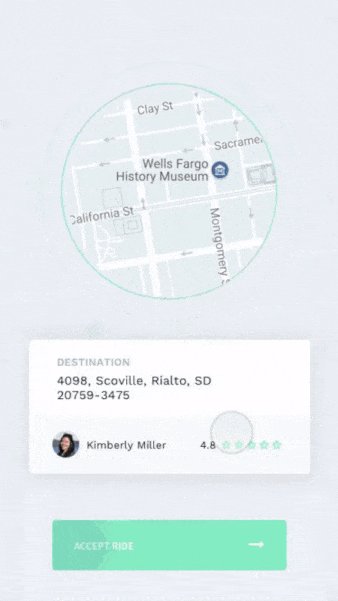
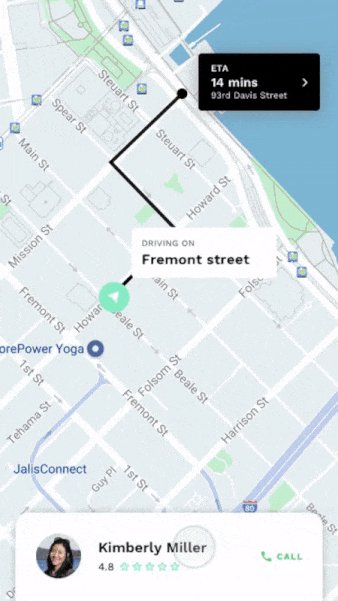
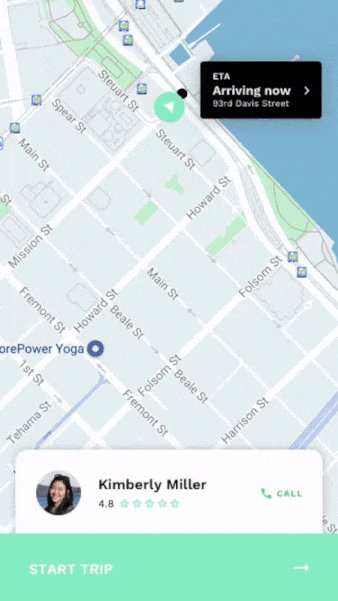
Well, here's our holiday gift to you: revamped sample apps for ride-sharing, on both iOS and Android, with driver and consumer side apps. Completely open-source and ready for you to fork!
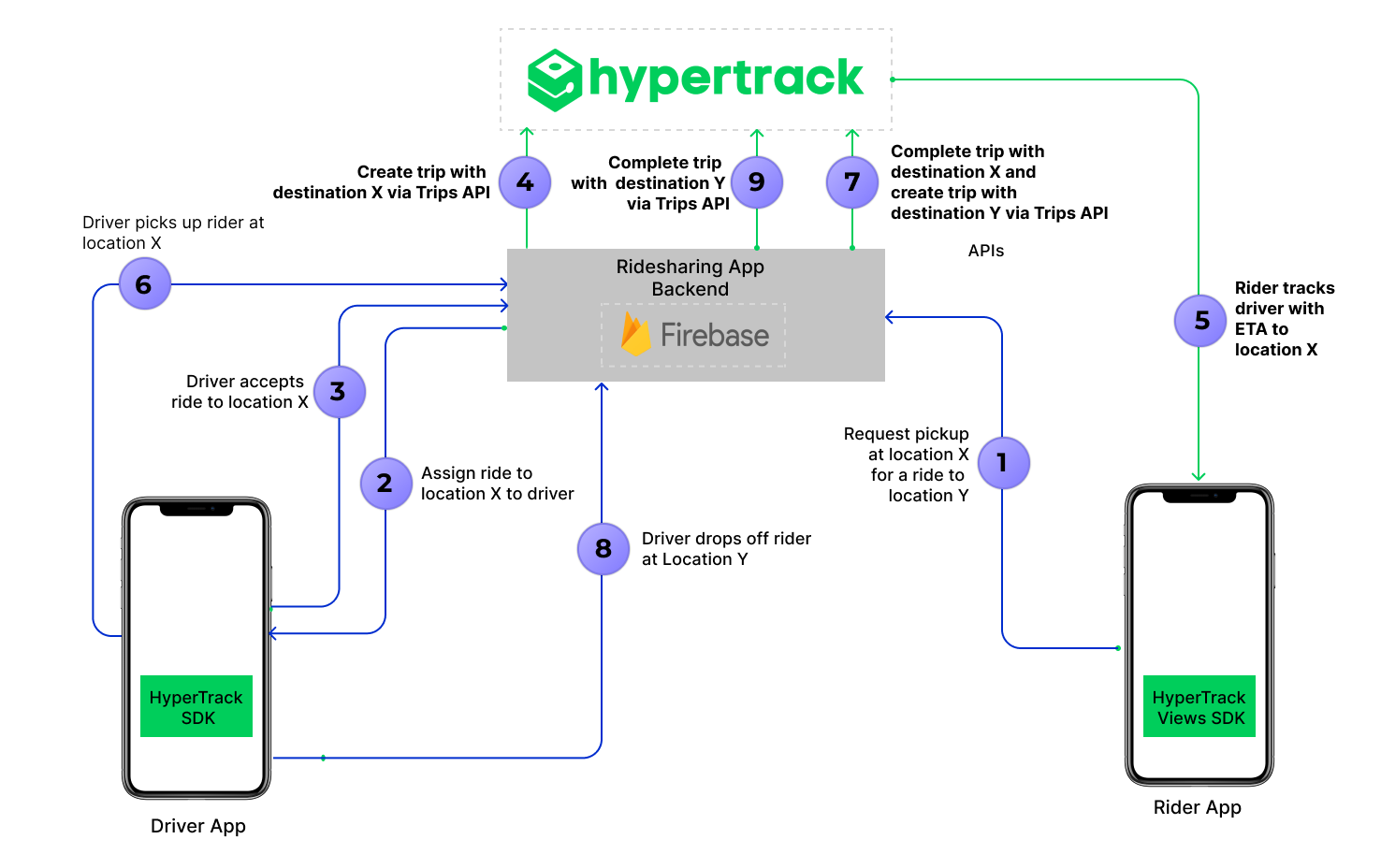
Solution Architecture overview
This ride-sharing sample includes 3 distinguished projects: a driver app, a rider app, and a backend (realized through Firebase) to communicate with HyperTrack and persist state. Here's how it all comes together:

- The driver app uses HyperTrack SDK (iOS/Android) to send his location, name, and metadata to HyperTrack's servers.
- Driver and Rider apps use HyperTrack Views (iOS/Android) to show the driver's current location and trip's route.
- Driver and Rider apps are subscribed to Firebase Cloud Firestore to sync users and orders between them.
- Firebase Cloud Functions react to the order status field in Cloud Firestore, create and complete trips using HyperTrack APIs, listen to HyperTrack Webhooks, and update the order status and trip fields with new results.
Go to the projects on Github (iOS, Android) to see the step by step process of communication between the application and HyperTrack. Let's start building!
Turn-by-turn guide to your first ride-sharing app
We built this project in a way that gets you started quickly even if you're not an expert in mobile or backend technologies. Follow the following 5 steps to get started in under 30 minutes:
- Create a free HyperTrack account to get a publishable key, account id, and secret key from the dashboard setup page
- Clone sample apps repo (iOS/Android)
- Install dependencies and set keys (iOS/Android)
- Set up Firebase to handle and persist state (iOS/Android)
- Deploy Firebase Cloud Functions and confirm the webhook subscription to communicate with HyperTrack (only needs to be done once)
Congrats! You can now start using the driver and rider apps to complete your first shared ride on your new app.
Note: Keep in mind that you have to run the apps on real devices to run the apps.




