Flutter

Flutter HyperTrack SDK is a wrapper around native iOS and Android SDKs that allows to integrate them into Flutter apps.
Requirements
Basic integration
Updating the SDK? Check out our CHANGELOG and Migration Guide to see what's changed.
Add HyperTrack SDK to your project
Add following lines to your applications pubspec.yml:
dependencies:
hypertrack_plugin: <version>iOS
Enable Background Modes
Add purpose strings
Set up silent push notifications
Silent push notifications enable HyperTrack Routes to wake up the app when a an Order is dispatched for the driver. For this purpose, the iOS SDK uses APNs silent remote notifications and Android SDK uses FCM silent notifications.
Disable swizzling if you use Firebase on iOS
HyperTrack SDK uses method swizzling that conflicts with the swizzling used by Flutter Firebase library for iOS.
Update Info.plist
Add this HyperTrackSwizzlingEnabled with NO value to your Info.plist
Update AppDelegate
Override the methods from sample above in your AppDelegate:
...
import HyperTrack
@UIApplicationMain
@objc class AppDelegate: FlutterAppDelegate {
override func application(
_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?
) -> Bool {
HyperTrack.didFinishLaunchingWithOptions(launchOptions)
GeneratedPluginRegistrant.register(with: self)
return super.application(application, didFinishLaunchingWithOptions: launchOptions)
}
override func application(
_ application: UIApplication,
didRegisterForRemoteNotificationsWithDeviceToken deviceToken: Data
) {
HyperTrack.didRegisterForRemoteNotificationsWithDeviceToken(deviceToken)
super.application(application, didRegisterForRemoteNotificationsWithDeviceToken: deviceToken)
}
override func application(
_ application: UIApplication,
didReceiveRemoteNotification userInfo: [AnyHashable: Any],
fetchCompletionHandler completionHandler: @escaping (UIBackgroundFetchResult) -> Void
) {
HyperTrack.didReceiveRemoteNotification(userInfo, fetchCompletionHandler: completionHandler)
super.application(
application,
didReceiveRemoteNotification: userInfo,
fetchCompletionHandler: completionHandler
)
}
override func application(
_ application: UIApplication,
didFailToRegisterForRemoteNotificationsWithError error: Error
) {
HyperTrack.didFailToRegisterForRemoteNotificationsWithError(error)
super.application(application, didFailToRegisterForRemoteNotificationsWithError: error)
}
}Set the publishable key
Get your publishable key from the Setup page.
Set Worker Handle
To link a Worker with the device you should set the worker handle:
HyperTrack.workerHandle = "user_id" // unique user identifierSee Worker Setup guide for more information.
Grant the permissions to the app
Start tracking
Now the app is ready to be tracked from the cloud.
You will need the device id to start tracking, check the Identify devices section for instructions on how to get it.
Follow the Track Work tutorial to learn how to control device tracking from your backend.
Dashboard
Once your app is running, go to the dashboard where you can see a list of all your devices and their live location with ongoing activity on the map.
Recommended additional steps
Identify devices
You can tag devices with names that will make it easy to distinguish them on HyperTrack Dashboard.
HyperTrack.setName("Device name")You can additionaly tag devices with custom metadata (and filter them in the Dashboard using metadata fields). Metadata should be representable in JSON.
Metadata should be representable with a map of JSON data types. You have to convert it to Json datatype before setting:
JSONObject metadata = JSONObject({
"key": JSONString("value")
});
HyperTrack.setMetadata(metadata)Handle errors
Use the errors subscription to make sure that when the driver navigates to the screen where tracking is supposed to happen, there are no blockers that can prevent that.
You can use subscription API to be able to react immediately when errors come up:
HyperTrack.errors.forEach((error) {
switch(error) {
...
}
}
HyperTrack.errorsSubscription.listen((errors) {
errors.forEach((error) {
switch(error) {
...
}
}
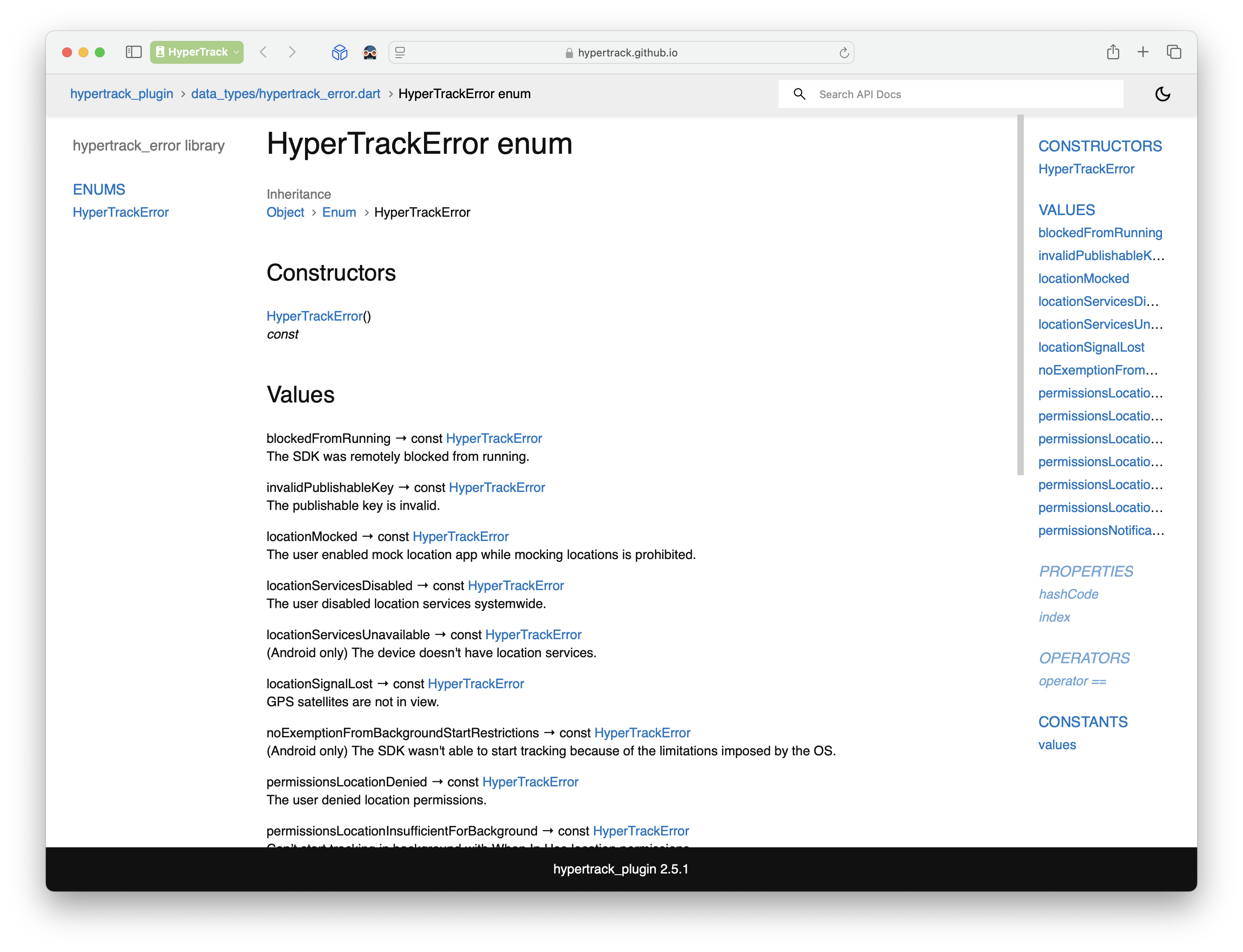
})See Error API reference for a full list of errors.

Reference
For a full SDK API reference see HyperTrack Flutter SDK Reference
SDK integration examples
To learn more about SDK integration examples, you may visit these resources:
Support
Join our Slack community for instant responses.
Updated 5 months ago